Assignment 3 Report
Introduction
The discussion around design considerations such as scale and natural light condition in open space can be challenging to accurately communicate to non-technical stakeholders. This virtual reality application provides designers of the proposed Hobart CBD campus with an interactive, immersive, and collaborative resource to share design ideas with university staff before a design is finalised.
Description of the Application
Communication is an essential part of any design process and conveying design ideas to non-technical stakeholders accurately and simply is paramount to the success of a project (Eckert, Maier and McMahon, 2005). Designers and architects are regularly asked what a design will look like, and this is usually achieved through sketches and models (Osborne, 2018). However, this is often difficult to communicate due to the complex design considerations, including the amount of natural light and scale of design elements such as the width of a corridor or height of open space. This may result in misalignment in project objectives and the end product may not be fit for purpose.
Virtual Reality applications offer an increased understanding of complex design issues including, size and dimensions (Strand, 2020). Such an application has been developed to assist the University of Tasmania as it relocates its Sandy Bay campus to the Hobart CBD. The design phases will involve consultation with university staff around desired utilisation and functionality of the new space. The prototype application allows university staff to immerse themselves in a to-scale tutorial room and have input into design elements such as roof height, amount of natural light and wall colour. The application provides an immersive, interactive, and collaborative resource that the design team can use to adjust their design. This resource offers the opportunity to communicate design in a 1:1 scale, something that is impractical to achieve through a 2D medium or 3D model. This tool would be particularly useful during the stakeholder consultation stage of the design, to ensure the final design is fit for purpose and meets the design objectives.
VR was selected as the appropriate interface technology due to the immersive and collaborative interactions it offers. By immersing university staff or other stakeholders in the VR model of the room they are able to gain a better sense of its functionality and layout. When viewing a design on a desktop interface such as a laptop or monitor screen, the user is on the outside looking in and the perceptual organisation of the human is not exploited (Furness, 2001). In contrast, VR allows for simulating human behaviour and exploiting the fundamental 3D perceptual organization of humans, thus increasing the bandwidth to the brain (Furness, 2001). The use of VR is also advantageous as it can help avoid mistakes during construction by improving the accuracy of communication in architectural design (Ashgan, 2023). Therefore it can be a cost saving resource. Immersing the end user in a to-scale space can also help promote the university’s move to the Hobart CDB and get staff excited about possible new teaching spaces.
Interaction Design
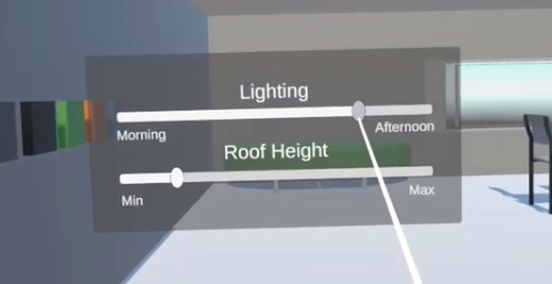
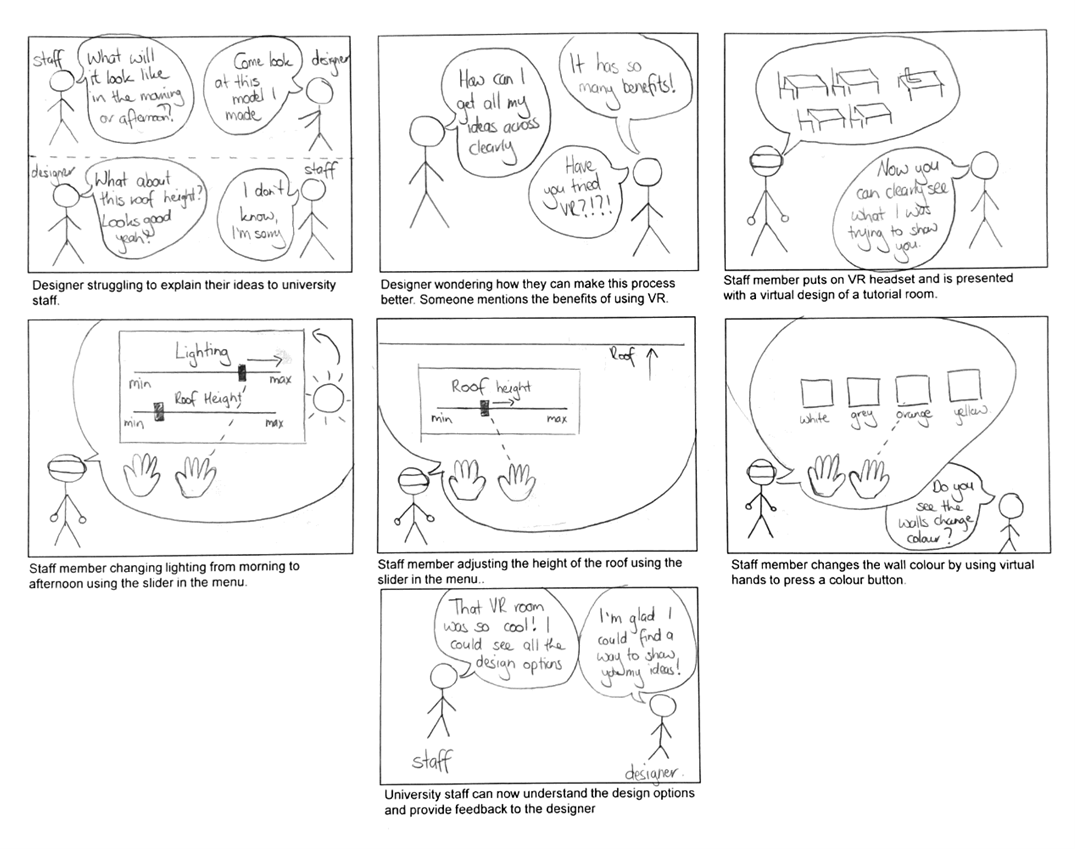
A proposed interaction was the use of a button to change the natural lighting from morning to afternoon. However, this would not provide a comprehensive overview of the lighting at all times of the day. To overcome this, a simple slider was created that moves from left to right representing natural light from morning to afternoon. This interaction was necessary to enable designers to demonstrate the importance of natural lighting to university staff. This is a strength of VR, such that the user is able to accurately perceive the interior of the room. In simple terms they are on the inside looking out, not on the outside looking in.
The roof height can also be changed, again using a slider. This enables the user to see the room change in real time and to scale. The slider changes the roof height from a suitable minimum to maximum height, allowing the spatial experience of the room to be explored. The use of VR offers an intuitive perception of scale and other spatial relationships, something that is otherwise difficult to achieve (Chang, 2017). For example with VR the user can quickly understand the implications of being in a narrow, high, exposed, or enclosed environment in a way which is much more challenging to convey in 2D (Osborne, 2018).
The lighting and roof height slider are accessed via a menu as pictured below.

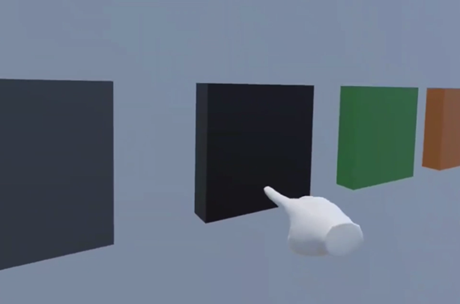
The colour of the walls can also be changed. This being in VR immerses the user in the room and allows them to get a better sense of how the wall colour impacts the mood and lighting of the room. To change wall colour, the user uses their virtual hand to ‘click’ on the coloured cubes as shown in the image below.

The application also allows for teleportation around the room, making it easier for the end user to navigate within the virtual environment and it can also help reduce VR sickness.

Technical Development
The application was developed using Unity and the Oculus SDK. It has been designed to work with Oculus Quests.
The joysticks on the left and right controllers can be used to move and look around the virtual environment respectively.
To adjust the lighting and roof height, first open the menu by pressing the B button. This will also trigger a “laser pointer” to appear from the right touch controller. Point this “laser” using the right touch controller to where the slider value is currently at, then hold the A button and drag the slider value to the desired location. The menu can be closed by again pressing B.
To use the colour change “buttons”, hold down the hand trigger on the right touch controller to make a "fist" gesture with your right hand. Then, hold out your index finger while still holding the hand trigger to make a pointing gesture and press a coloured cube with the virtual index finger. This will change the wall colour to the colour of the cube pressed.
To use the teleportation feature, hold the X button to aim and press the index trigger on the left touch controller to teleport to the targeted location.
Descriptions of 3D Models
| Model | Image | Description/Purpose | Reference Number |
| Window |  | Used to help simulate morning vs afternoon lighting and build the example tutorial room. | [1] |
| Chair |  | Used to build the example tutorial room. | [2] |
| Table |  | Used to build the example tutorial room. | [3] |
| Pouffe |  | Used to build the example tutorial room. | [4] |
| Screen |  | Used to build the example tutorial room. | [5] |
| Monitors |  | Used to build the example tutorial room. | [6] |
| Bookshelf |  | Used to build the example tutorial room. | [7] |
References
Academic References:
Ashgan, E. et al. (2023) ‘Virtual reality in architecture’, Civil Engineering and Architecture, 11(1), pp. 498–506. doi:10.13189/cea.2023.110138.
Chang, Joie. (2017). Designing in virtual reality: tools with the human field of vision.
Eckert, C., Maier, A. and McMahon, C. (2005). Communication in design. Design process improvement, pp.232–261. doi: 10.1007/978-1-84628-061-0_10
Furness, T.A. (2001) ‘Toward tightly coupled human interfaces’, Frontiers of Human-Centered Computing, Online Communities and Virtual Environments, pp. 80–98. doi:10.1007/978-1-4471-0259-5_7.
Osborne, T. (2018). VR as a design and communication tool. [online] The Architects’ Journal. Available at: https://www.architectsjournal.co.uk/specification/vr-as-a-design-and-communication-tool.
Strand, I. (2020) ‘Virtual reality in design processes’, FormAkademisk - forskningstidsskrift for design og designdidaktikk, 13(6). doi:10.7577/formakademisk.3874.
3D Models:
[1] 3D Window by KOROLEWSKIY via Turbosquid https://www.turbosquid.com/3d-models/3d-window-1740271
[2] DDLC Chair by tyronicstudios via cgtrader https://www.cgtrader.com/free-3d-models/interior/interior-office/ddlc-chair
[3] Wooden Table by jaisriram1911 via cgtrader https://www.cgtrader.com/free-3d-models/furniture/table/woodentable-3d-model
[4] Pouffe green by jbreeden via cgtader https://www.cgtrader.com/free-3d-models/furniture/chair/pouffe-green
[5] 20 by 10 Screen by stray via cgtader https://www.cgtrader.com/free-3d-models/furniture/chair/20-by-10-screen
[6] Dual Monitors on sit-stand arm by Pookage Hayes [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/c9fdvmLhrsT)
[7] Books on Bookshelf by sirkitree [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/8G2I4M-QVEf)
Code:
- The ToggleLightSwitchBehaviour.cs script from the tutorials was used as a base for the wall colour changing script in the application.
- Followed the guide in the tutorials to add the teleportation feature using the Simple VR Teleporter asset (by I_Jemin: https://assetstore.unity.com/packages/tools/input-management/simple-vr-teleporter-115996) and the SimpleTeleportBehaviour.cs script.
- Followed the YouTube tutorial below to create the menu and the “laser pointer”: https://www.youtube.com/watch?v=8fT478uopco
- ChatGPT was used to generate a base script for the morning to afternoon lighting slider (and this was then used as a base for the roof height slider): https://chat.openai.com/share/a32a8cb2-408f-4a8c-b1f8-1618a9074005
Leave a comment
Log in with itch.io to leave a comment.